Las infografías de línea de tiempo son una de las mejores formas para hacer que la información compleja luzca más interesante, digerible y fácil de seguir.
Esta guía te ayudará a crear las siguientes infografías de línea de tiempo:
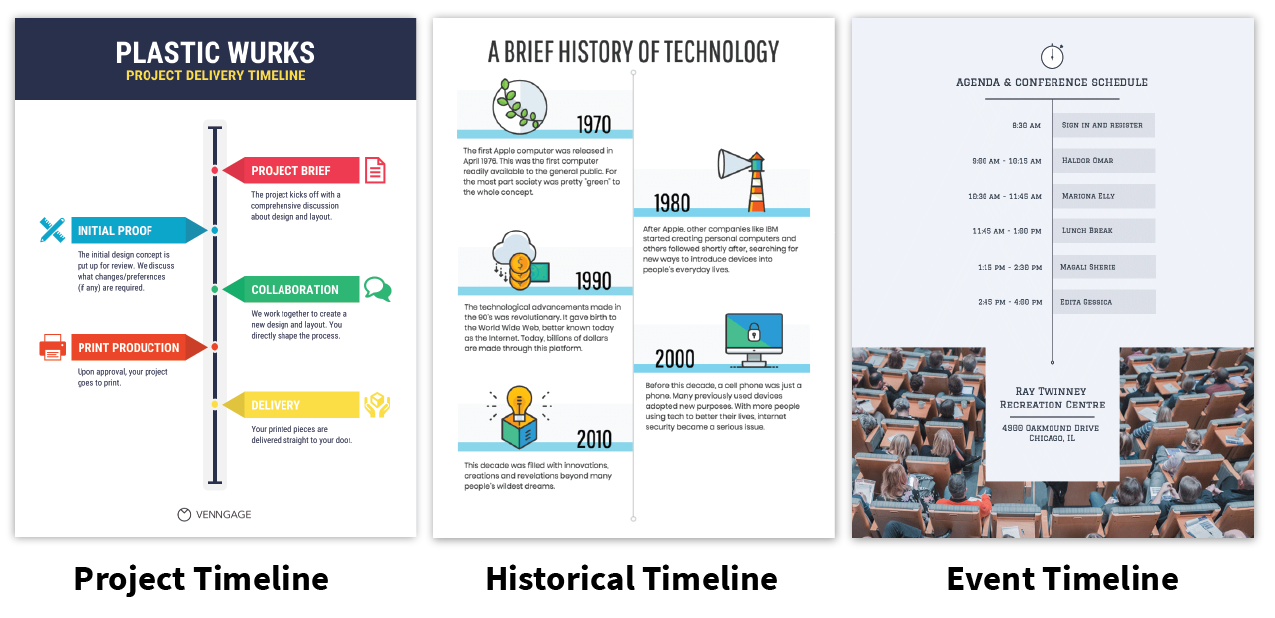
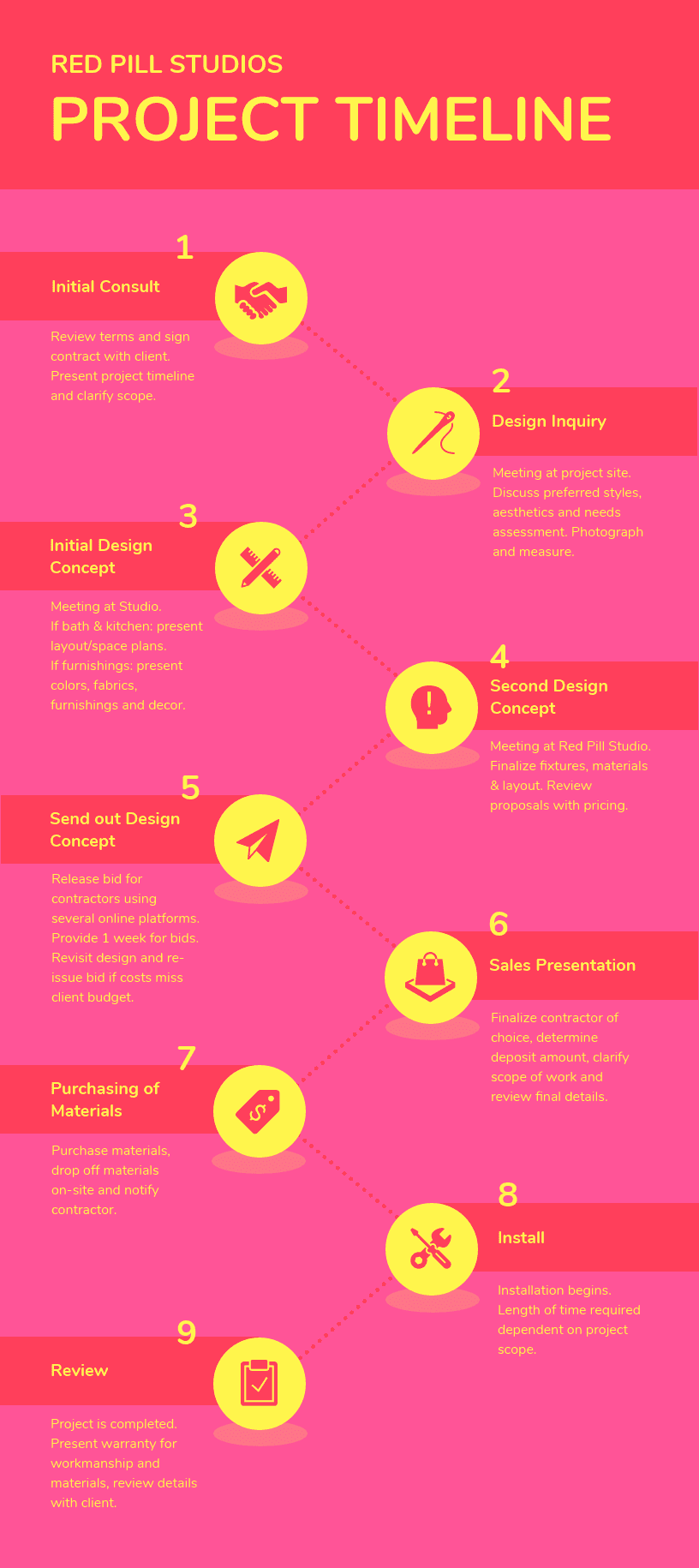
- De proyecto
- Histórica
- De proceso
- Incorporación del empleado
- De planificación de eventos
- Entre otros
¿Estás cansado de invertir horas en costosas herramientas de diseño en línea para hacer una línea de tiempo que podría tomar solo minutos usando una plantilla para línea de tiempo? ¿No tienes presupuesto para contratar a un diseñador para crear una?
Bien, entonces amarás esta práctica guía sobre cómo crear una infografía de línea de tiempo.
Cómo crear una infografía de línea de tiempo siguiendo estos 6 pasos:
- Crea un boceto para tu línea de tiempo
- Elige un diseño para tu infografía
- Crea el marco de trabajo para tu línea de tiempo
- Añade fechas, texto e imágenes a tu infografía de línea de tiempo
- Adorna tu línea de tiempo usando colores, fuentes y formas decorativas
- Descarga y comparte tu línea de tiempo
- Preguntas Frecuentes sobre cómo crear una línea de tiempo
También aprenderás qué es una infografía en nuestra guía para principiantes.
Ahora vamos a profundizar sobre esto, ¿te parece?
Aprende cómo crear una infografía de línea de tiempo:
1. Crea un boceto para tu infografía de línea de tiempo
Antes de comenzar a diseñar una nueva infografía de línea de tiempo, me gusta empezar usando un boceto simple que me sirva de guía en todo el proceso. Este paso es algo crucial ya que el diseño de línea de tiempo depende en gran parte de la cantidad de contenido que quieras incluir. Si no sabes qué cantidad de contenido debes agregar, podrías elegir el modelo de diseño equivocado y terminar con muchísimo trabajo extra.
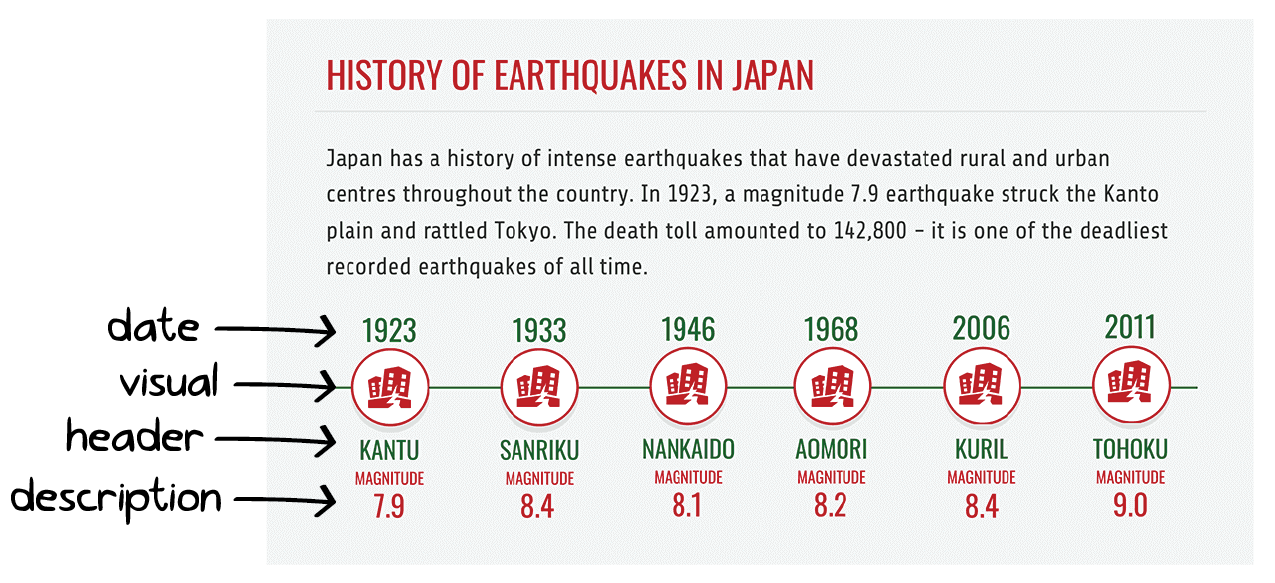
Hay cuatro componentes principales que deberían ser detallados en el boceto de una infografía de línea de tiempo:
- Fechas
- Descripciones
- Títulos (opcional)
- Imágenes (opcional)
El concepto detrás de una línea de tiempo es ofrecer algo de información sobre eventos claves en el tiempo, así que cada evento debería tener al menos,una fecha específica y una descripción corta.
Mantén las descripciones cortas
Como una línea de tiempo debería ser un resumen visual de una serie de eventos, debes tratar de mantener las descripciones muy cortas. A menudo, me gusta tener como objetivo menos de 30 palabras por descripción, luego trato de darle algo de vida al texto usando algunos elementos visuales como: íconos o ilustraciones para que sea visualmente interesante.
Ten presente que contar con la misma cantidad de texto en cada evento hará que sea más fácil crear un diseño agradable que no sea asimétrico.
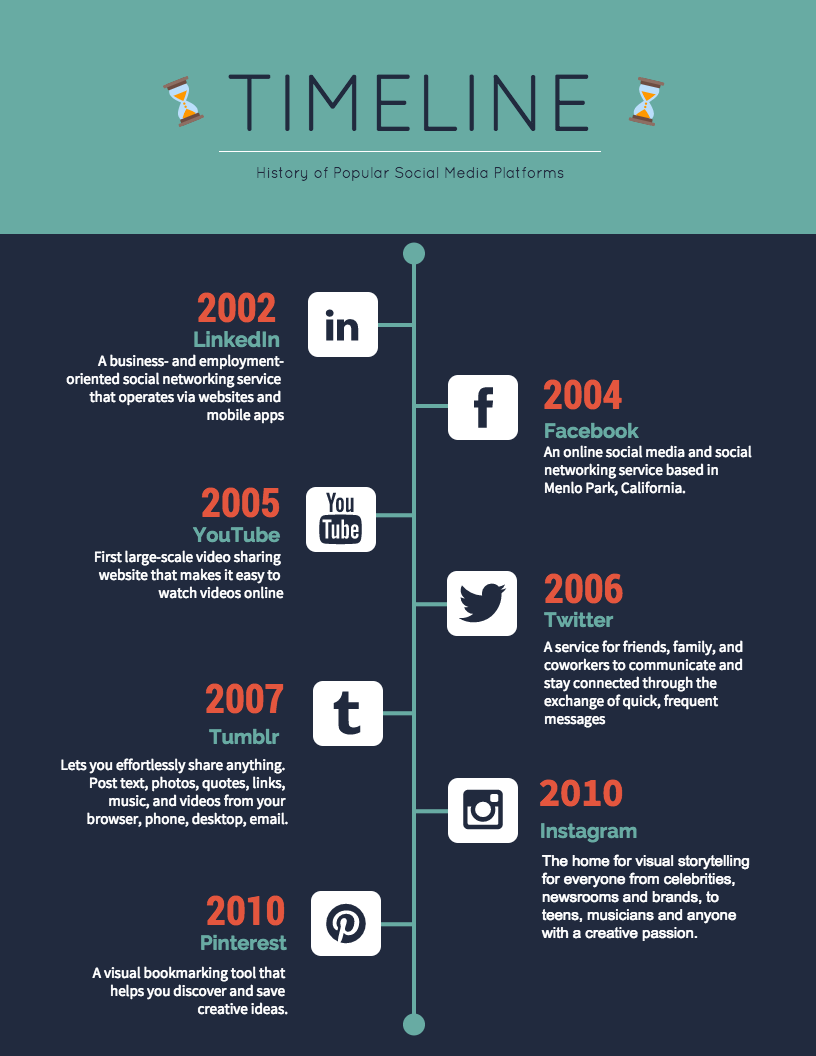
Digamos, que para tu próximo proyecto visual, estás haciendo una infografía que mostrará la historia de las plataformas de redes sociales más populares. Empezaría por crear un boceto usando tres de esos cuatro elementos esenciales: fechas, títulos y descripciones cortas.
Tema relacionado: Línea de tiempo del COVID-19: Momentos críticos del primer año
Encuentra elementos visuales simples
Después, encontraría un elemento visual simple, como un ícono, para que acompañe a cada punto. Estos elementos visuales hacen la diferencia entre una infografía de línea de tiempo moderna y una vieja y simple; ya que atraen la mirada del lector, le añaden interés visual y hacen que el gráfico se pueda hojear fácilmente, sin tener que pensarlo mucho.
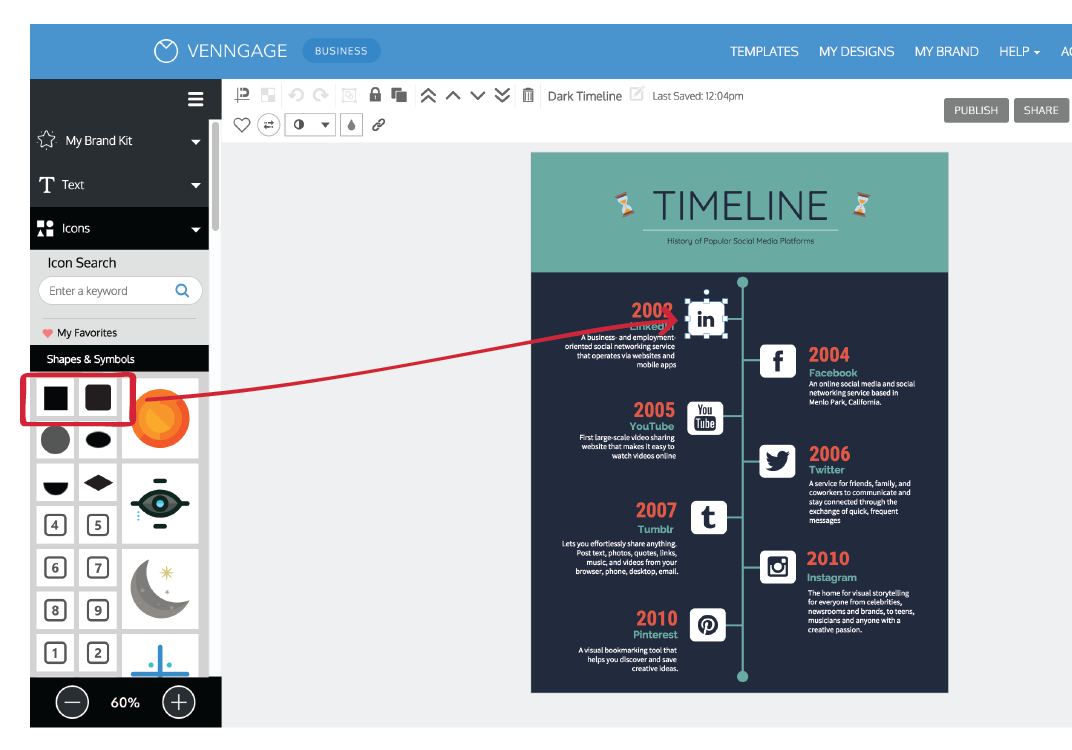
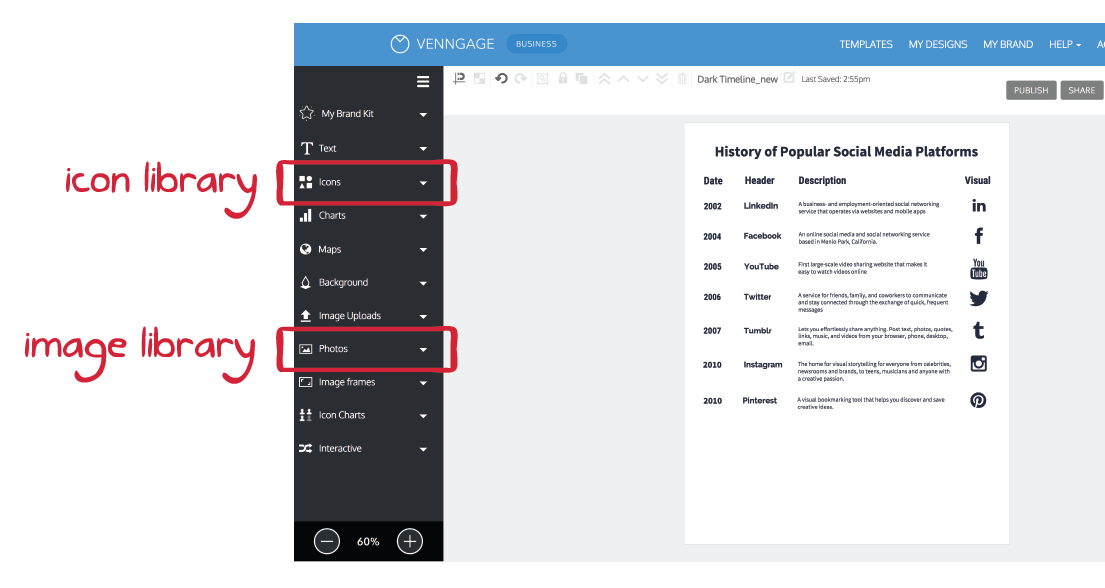
Si no tienes tus propios elementos visuales, puedes encontrar algunos listos para usar en el editor de Venngage. Solo debes ir al panel izquierdo y usar la búsqueda por íconos o la búsqueda por elementos visuales para descubrir elementos visuales muy divertidos que se vean bien con tu texto:

Recuerda completar este boceto rápido en el primer paso para que así puedas tomar decisiones de diseño inteligentes más adelante.
Volver a la Tabla de Contenido
2. Elige un diseño para tu infografía
Con un boceto listo, ¡llegó el momento de elegir un diseño! Aquí es donde puedes empezar a tomar decisiones de diseño, basadas en tu boceto.
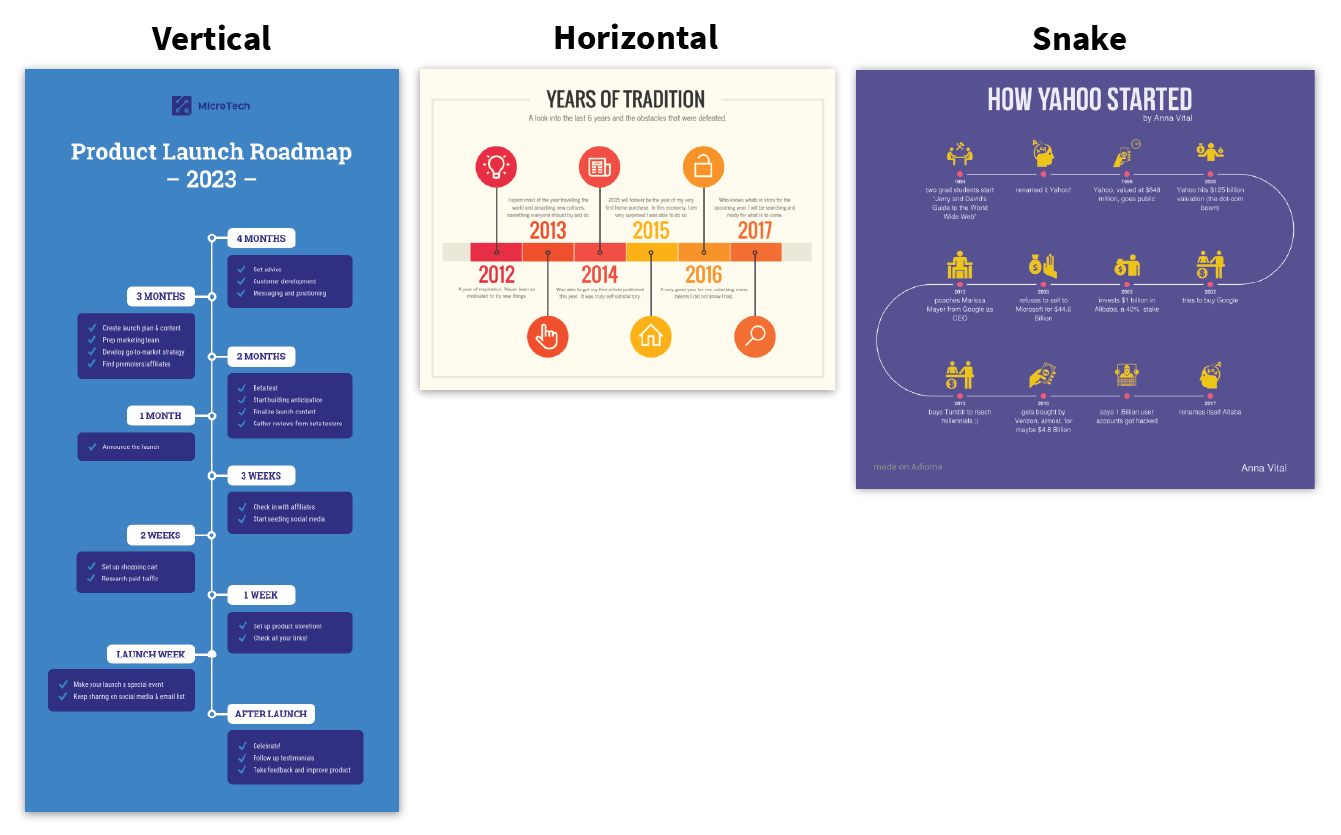
Hay 3 modelos muy comunes para el diseño de infografías de línea de tiempo:
- Vertical
- Horizontal
- Serpiente
Para elegir el mejor diseño para tu infografía, debes considerar dos factores:
- La cantidad de puntos en tu boceto
- La cantidad de texto asociada a cada punto (por ejemplo, el tamaño de tus descripciones)
Algunos modelos de diseño funcionan mejor para textos grandes, mientras que otros se ajustan a muchos puntos en el tiempo usando menor cantidad de texto. Vamos a revisar las ventajas y las desventajas de cada clase de diseño de línea de tiempo.
Volver a la Tabla de Contenido
Diseño de infografía de línea de tiempo vertical
El diseño vertical es por mucho, el diseño de infografía de línea de tiempo más popular. Viene en dos alineaciones: centrada y alineada de lado izquierdo.
Línea de tiempo vertical y centrada
La línea de tiempo vertical centrada es personalmente mi modelo favorito. En este diseño, la línea de tiempo está ubicada en el centro de la página, con ramificaciones que salen de los lados alternos:
Su simetría y simplicidad hacen que sea placentero mirarla y que sea extremadamente fácil de seguir. La mayoría de personas la reconocerán automáticamente como una línea de tiempo sin tener que estudiarla por más de un segundo.
Además es muy flexible; hay bastante espacio para las descripciones extensas y si deseas añadir más puntos, solo debes extender el tamaño de la página. Además, es muy fácil añadir elementos visuales a esta clase de diseño.
Usa un diseño vertical centrado cuando tengas muchos puntos, usando una mezcla de texto e imágenes.
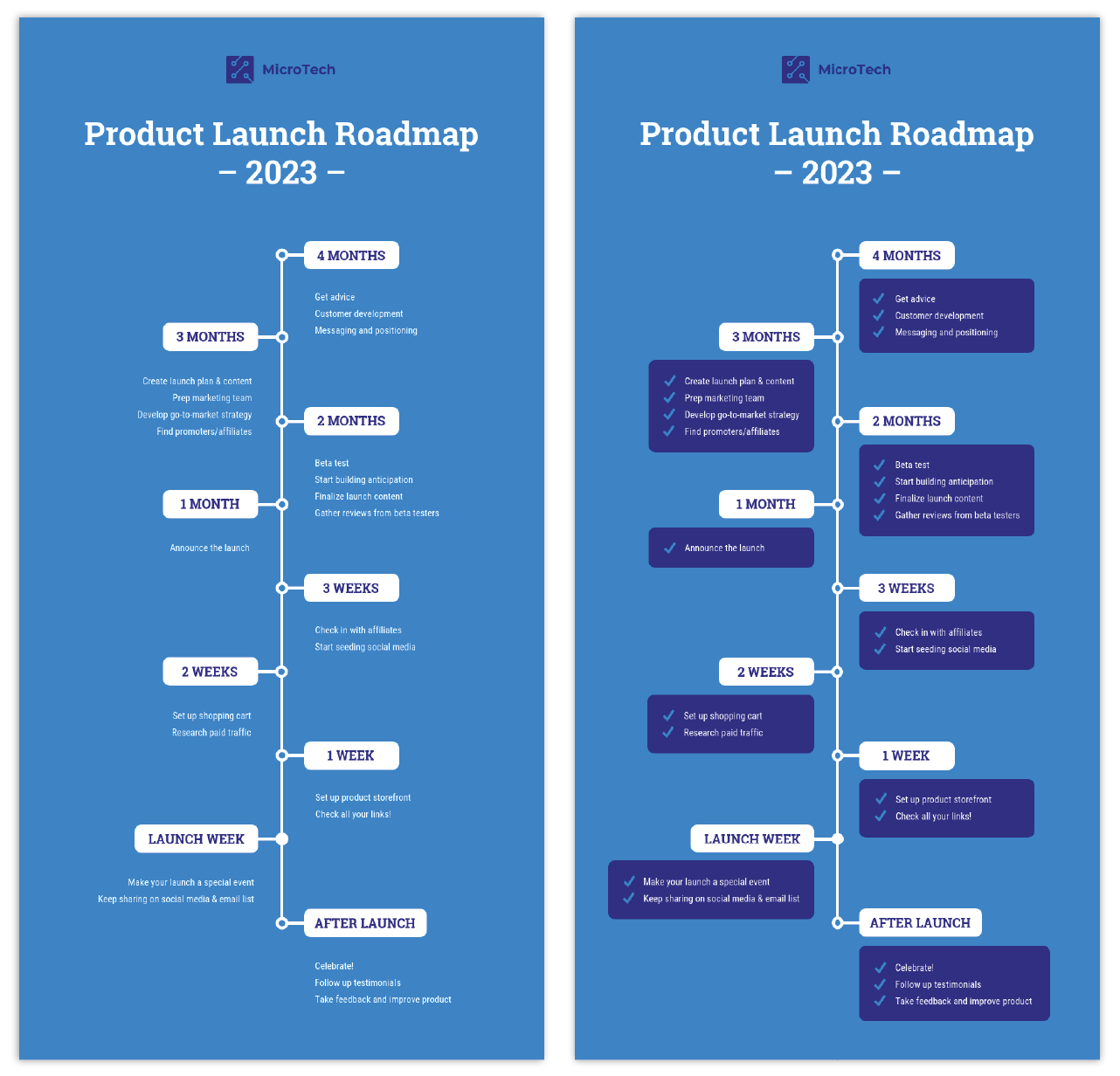
Por ejemplo, esta línea de tiempo de la hoja de ruta de producto es un excelente ejemplo de un diseño que contiene todas las etapas claves mapeadas de forma vertical, desde el concepto hasta la parte final. Un diseño perfecto para mantener a tu equipo organizado y en el camino correcto usando la visualización de una hoja de ruta del producto:

Línea de tiempo vertical alineada a la izquierda
Ahora, presentaremos el otro diseño muy popular: la línea de tiempo alineada a la izquierda. En lugar de tener ramificaciones saliendo de ambos lados de la línea de tiempo, la propia línea está alineada a la izquierda de la página y todo el contenido está ubicado en la parte derecha de la línea.
Son perfectas para presentar información compleja de forma jerárquica o como una serie de pasos. Por ejemplo, si eres un consultor que está describiendo una línea de tiempo del lanzamiento de un producto para sus clientes, esta infografía es ideal para hacerlo:
El diseño vertical alineado a la izquierda puede ser excelente para una línea de tiempo con mucho texto, algunos elementos visuales y muchísimas secciones. Puedes aprender cómo hacer una como la que está en el ejemplo anterior, siguiendo los pasos de esta guía.
Recomiendo usar el diseño vertical, bien sea centrado o alineado a la izquierda, para la mayoría de las infografías de línea de tiempo debido a que es muy flexible; ya que puede crearse, editarse y ajustarse a toda clase de contenido más fácilmente.
Volver a la Tabla de Contenido
Diseño de infografía de línea de tiempo horizontal
Ya que has aprendido cómo hacer una línea de tiempo usando un formato vertical. También podrías reconocer el diseño de una horizontal en alguna presentación que pudiste haber visto durante la última década. Parece que es algo esencial en las presentaciones de diapositivas de todas partes (como la siguiente):
Aunque funcionan bien en las presentaciones de diapositivas, no son ideales para la mayoría de las infografías. Solo pueden manejar de 6 a 7 puntos en el tiempo (en una página tamaño carta) para poder leerse sin sentirse muy apretadas. Si tienes menos de 7 puntos, con descripciones muy cortas, puedes usar un diseño horizontal.
Por ejemplo, si buscas recaudar fondos para tu nueva idea de negocio, la línea de tiempo de la presentación anterior es el elemento ideal para que tu presentación para inversionistas, muestre los hitos de tu empresa y asombre a tus mecenas potenciales.
De otra forma, podrías optar por un diseño vertical o de serpiente.
Diseño de infografía tipo serpiente
Quizás el último diseño que quieras usar, es el diseño de serpiente. Dicho en pocas palabras, el diseño de serpiente se enrolla a lo largo de la página y luce como una serpiente. El mejor uso para un diseño de serpiente es para aquellas líneas de tiempo con muchísimos puntos y muy poco texto, como el que se muestra a continuación:
Los diseños de serpiente hacen un uso más eficiente del espacio, lo cual es muy útil si tienes más o menos 10 puntos. La mejor forma de aprender cómo hacer una línea de tiempo con diseño de serpiente es recordar una regla: añade tan poco texto como sea posible. Utiliza este formato cuando quieras enfocarte en los elementos visuales:
Para resumir, aquí tienes todo lo que necesitas saber para elegir el mejor diseño para tu infografía de línea de tiempo:
- Los diseños verticales centrados son mejores para líneas de tiempo que combinan tanto texto como elementos visuales.
- Los diseños verticales alineados a la izquierda son mejores para líneas de tiempo con textos largos.
- Diseños horizontales: Apropiados para líneas de tiempo con menos de 7 puntos y descripciones muy cortas.
- Los diseños de serpiente son mejores para líneas de tiempo con más de 10 puntos, muchísimas imágenes y muy poco texto.
Nuestra publicación sobre cómo convertir tu contenido en una infografía puede ayudarte a decidir cuál es el mejor diseño.
Volver a la Tabla de Contenido
3. Crea el marco de trabajo para tu línea de tiempo
Una vez te hayas decidido por un diseño, es momento de que respondas finalmente, “¿cómo hacer una línea de tiempo?” Voy a guiarte a lo largo del proceso de cómo hemos creado desde cero la siguiente plantilla, usando el creador de línea de tiempo de Venngage.
Esta es una típica plantilla para infografía de línea de tiempo vertical centrada, así que los pasos que indicaré aquí deberían aplicar a la mayoría de las infografías de este tipo.
Cada línea de tiempo debería ser creada siguiendo el mismo marco de trabajo básico: una sola línea con ramificaciones o nodos que se van espaciando de forma regular. Quizás parezca obvio, pero es absolutamente crucial.
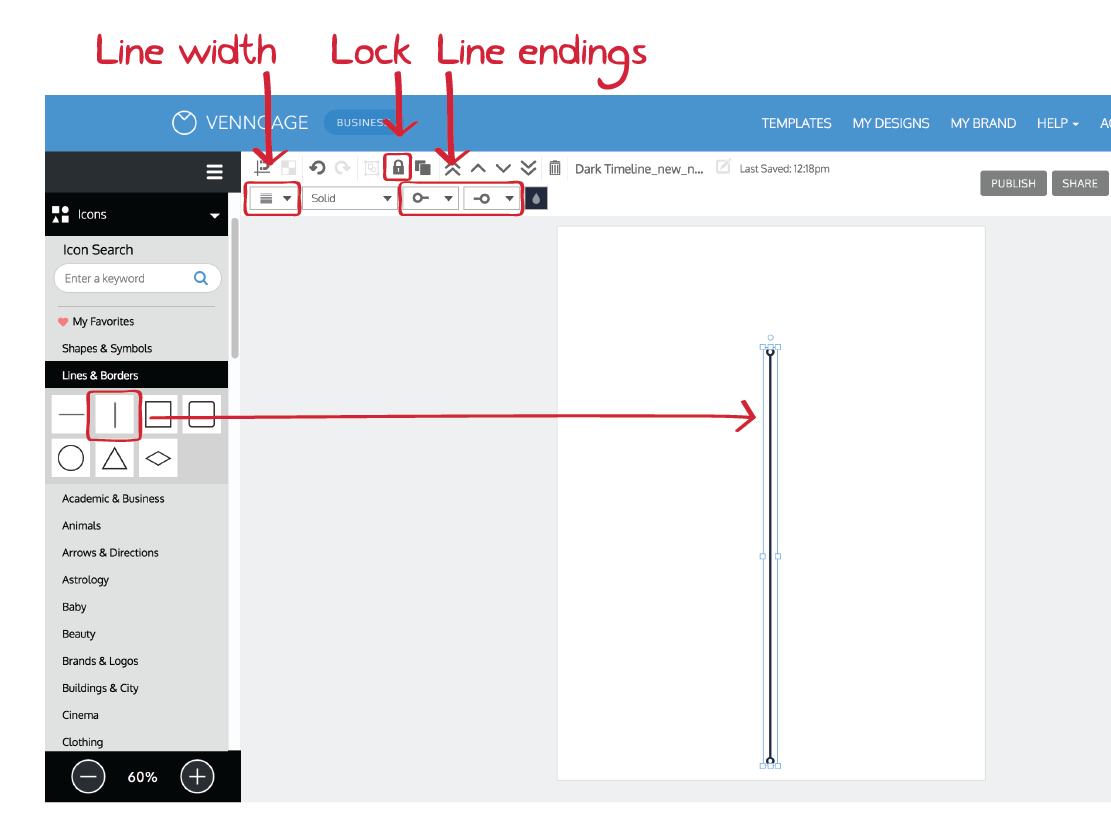
Primero, debes empezar seleccionando una línea vertical de la categoría de “Líneas y Bordes” de la biblioteca de íconos que está ubicada en la barra de herramientas del lado izquierdo. Céntrala y ajústala para ubicarla a lo largo de la página, dejando algo de espacio para el título de la parte superior. Esta será la columna vertebral de tu línea de tiempo.
Luego, personaliza el estilo de esta línea usando la barra de herramientas de la parte superior. Usa el combo desplegable de ancho de línea para definir el ancho de la línea principal con al menos 2px. Para esta línea, utilizamos un ancho de 4px.
Sigue estas sencillas instrucciones
A continuación, usa los combos desplegables “Final de Línea 1” y “Final de Línea 2” para añadirle adornos al final de cada línea. Seleccionamos círculos, pero las líneas perpendiculares y las flechas también podrían ser adecuadas para la mayoría de las líneas de tiempo.
En este momento debes asegurarte de bloquear la línea de tiempo utilizando el botón de “Bloquear” ubicado en la barra de herramientas de la parte superior. Este sencillo paso puede evitar que accidentalmente muevas la línea mientras vas añadiendo más elementos.

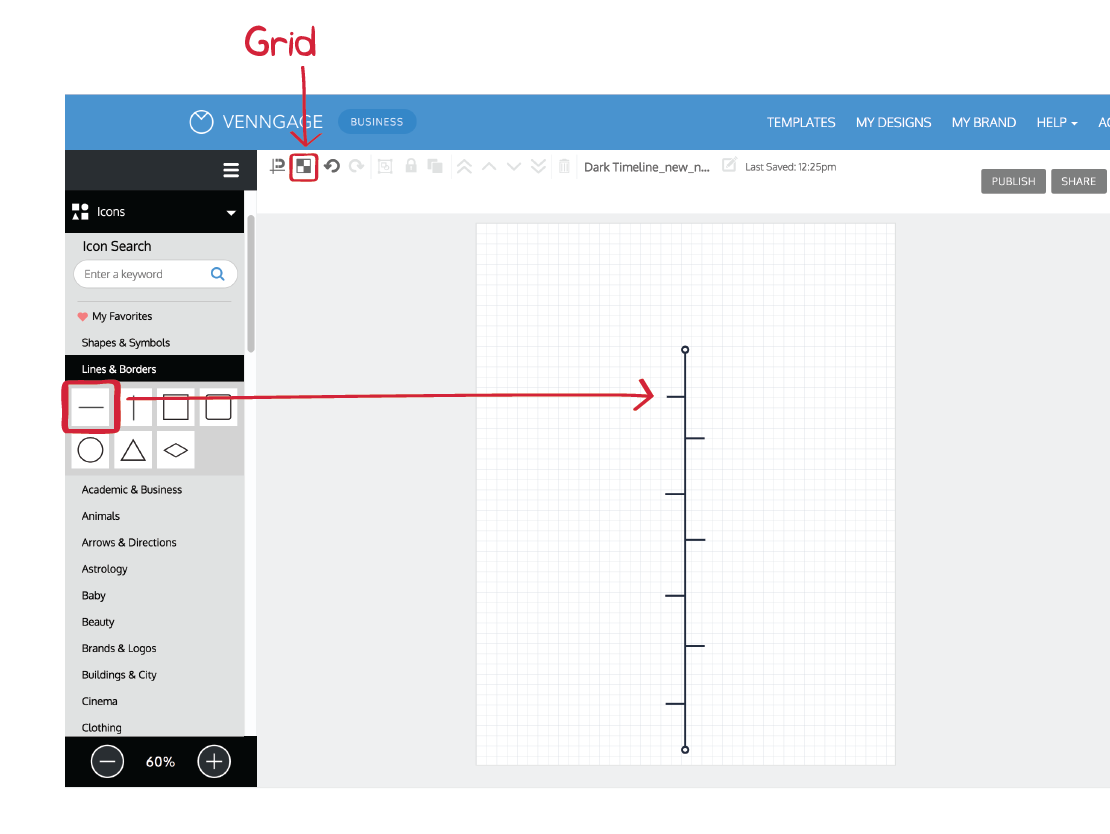
Y finalmente, vuelve a la sección de “Líneas y Bordes” en la biblioteca de íconos y añade una línea horizontal en cada punto de tu boceto”. Utiliza la cuadrícula para añadir espacios de forma regular en los lados alternos de la línea principal
Ahora un consejo adicional para que el proceso de crear tu línea de tiempo sea más fácil: activa la opción de “Cuadrícula” en la barra de herramientas de la parte superior. Esto es muy útil cuando necesitas alinear muchísimos objetos en la página.

Volver a la Tabla de Contenido
4. Añade fechas, texto e imágenes a tu infografía de línea de tiempo
Ahora que ya tienes configurado lo esencial en tu línea de tiempo, puedes completar todos los detalles. Es momento de añadir el contenido.
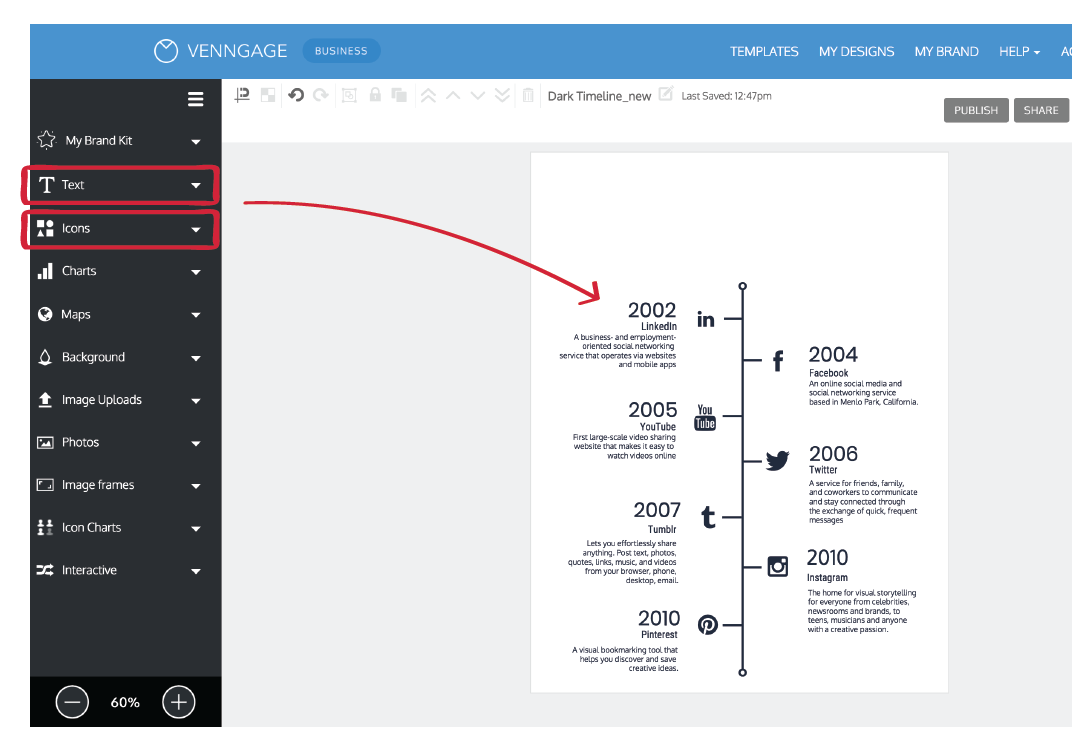
Comienza con las imágenes, ya que deberían ser el punto focal de la infografía. Luego arrastra los íconos o las fotos de nuestras bibliotecas ya integradas y alinea cada imagen con la ramificación correspondiente.
Luego, debes añadir el texto a tu boceto. Selecciona las cajas de texto para el título, el subtítulo y el cuerpo del menú, usando la barra de herramientas del lado izquierdo y ubícalas en la página, al lado de cada ramificación. Llena la caja de texto del encabezado con las fechas, añade el texto del encabezado en las cajas de texto del subtítulo y añade también tus descripciones a los cuadros de texto del cuerpo.

Volver a la Tabla de Contenido
5. Adorna tu infografía de línea de tiempo usando colores, fuentes y formas decorativas
Ya que todos los elementos esenciales están en su lugar puedes enfocarte en hacer que el diseño de tu línea de tiempo luzca visualmente más interesante.
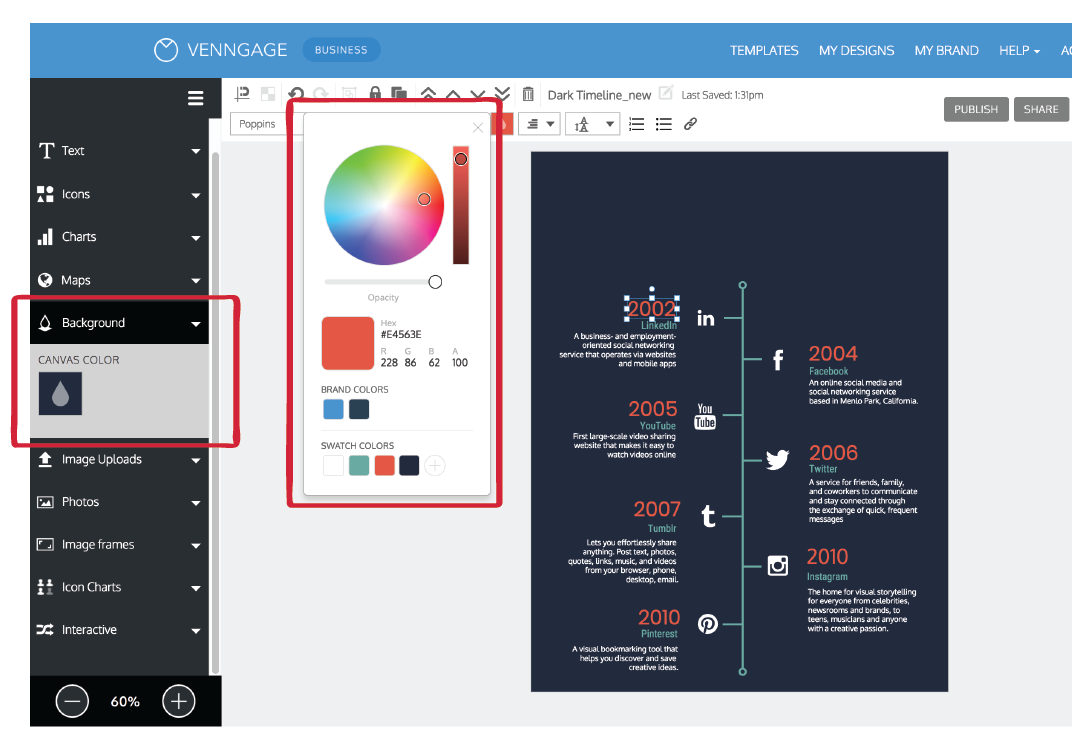
Empieza seleccionando una paleta de colores para darle a las cosas algo de vida. Usa el selector de color de fondo, ubicado en la barra de herramientas del lado izquierdo para reemplazar el color de fondo y el selector de color ubicado en la barra de herramientas de la parte superior para cambiar los colores de algún otro elemento.

¿Notaste cómo utilizamos los mismos colores para los mismos elementos a lo largo de toda la línea de tiempo? Al apegarnos a una simple paleta de 3 colores para esta infografía, conseguimos que tenga un aspecto limpio y cohesivo. Utilizamos un color rojo brillante y llamativo para llevar la atención a las fechas y mantuvimos el fondo muy neutral en un color azul oscuro.
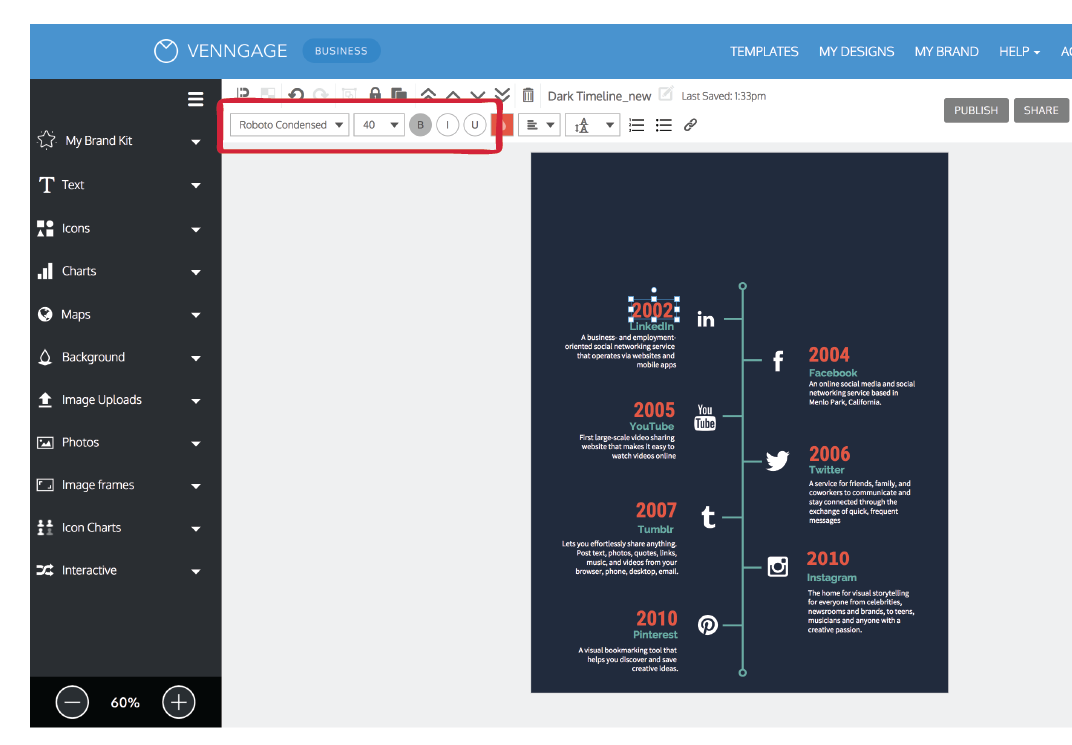
Luego, le daremos vida al estilo de nuestro gráfico eligiendo una combinación de fuentes con algo de carácter. Muévete por las opciones de la familia de fuentes de la barra de herramientas de la parte superior para hallar 2-3 fuentes que te encanten. Eres libre de utilizar fuentes estilizadas y audaces para tus títulos y fechas, pero debes apegarte a las fuentes básicas y fáciles de leer para tus descripciones.

Finalmente, añade ciertas formas básicas como: círculos y cuadros en los elementos importantes (como íconos y títulos) para darle algo más de estructura a tu línea de tiempo.

Cuando repetimos exactamente la misma caja redondeada a lo largo del diseño, conseguimos crear una sensación de ritmo satisfactoria que hace que nuestro diseño pueda entenderse con más facilidad. Esta técnica es clave para elevar diseños particularmente simples, como el siguiente:
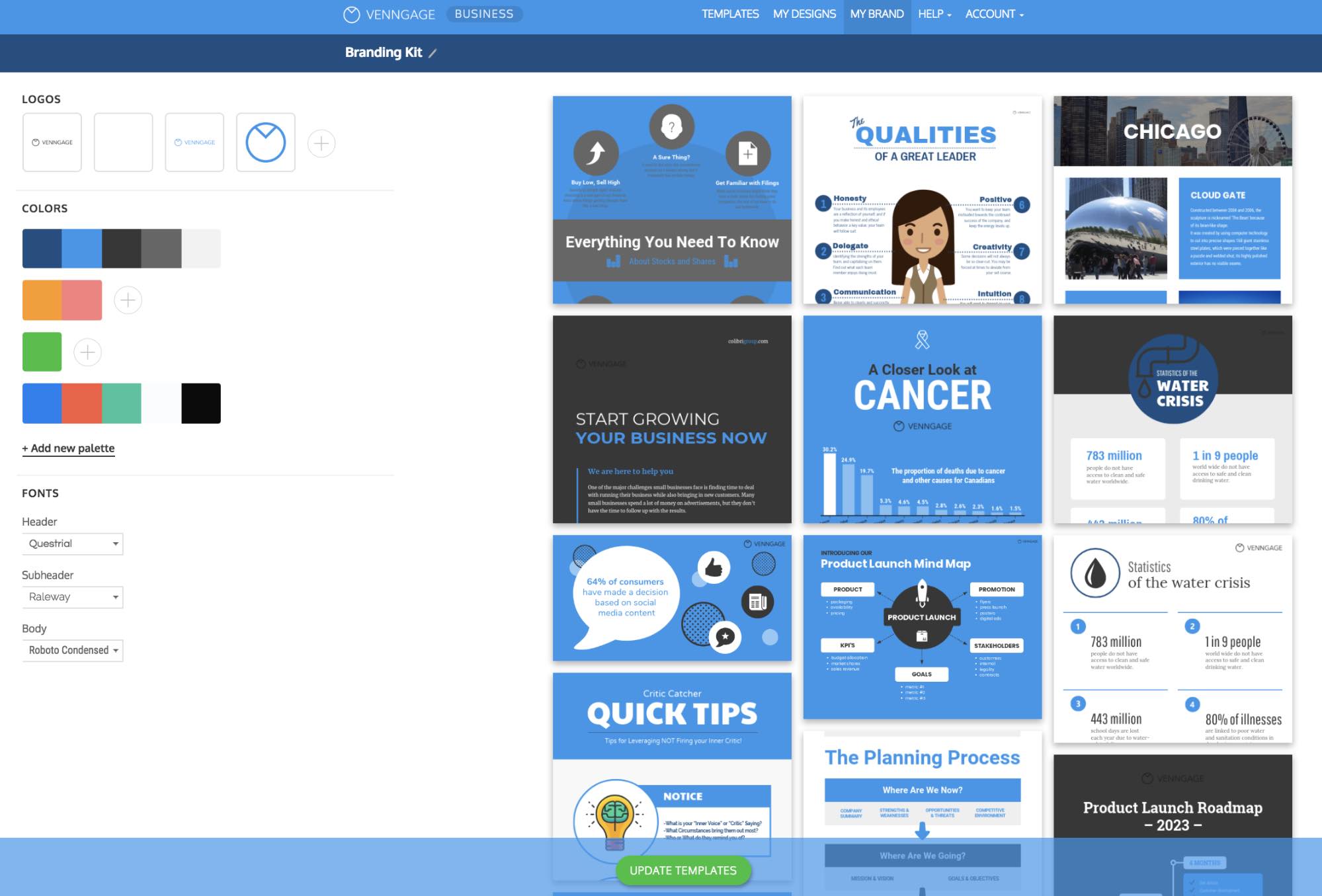
Tip experto: Si no quieres perder tiempo usando herramientas de diseño costosas o asegurarte que todos tus diseños tengan estrictamente los elementos de tu marca, entonces puedes usar el Kit de Marca que hará que esto resulte muy sencillo.

Volver a la Tabla de Contenido
6. Descarga y comparte tu plantilla
Cuando hayas terminado de personalizar tu plantilla para infografía de línea de tiempo usando fuentes, colores y formas divertidas, seguro querrás compartirla con el resto del mundo.
Con Venngage, tienes la opción de descargar cada infografía en formato PNG o PDF. Si quieres incrustar enlaces en tu línea de tiempo, asegúrate de elegir la opción de PDF interactivo. De otra forma, quizás el PNG de alta calidad sea una mejor opción.
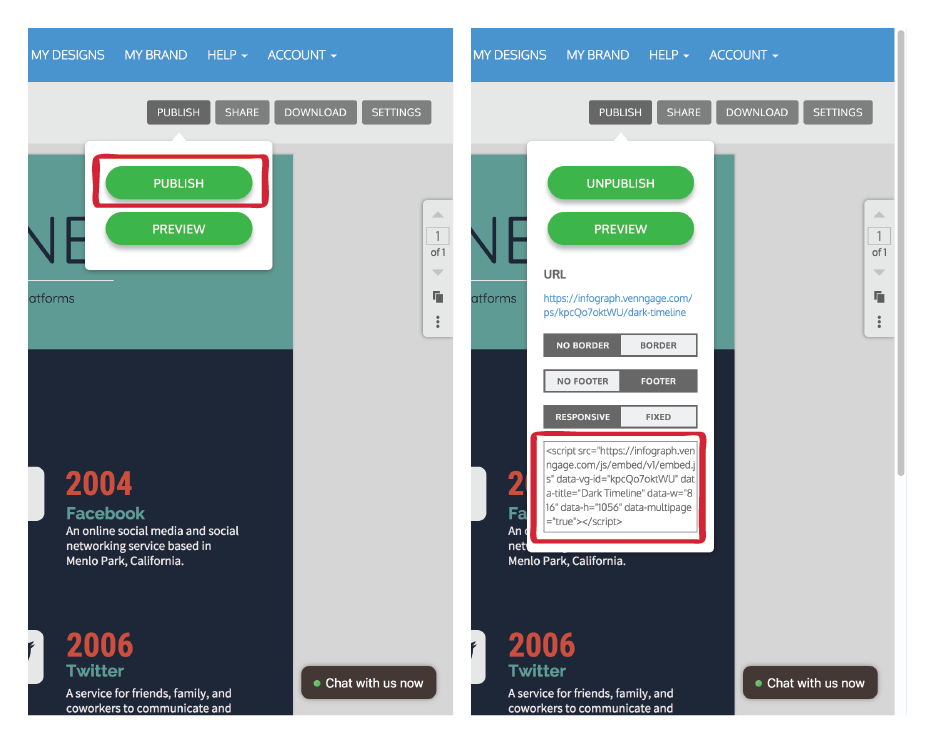
También tienes la opción de incrustar tu infografía directamente en una página web. Tan solo debes presionar en “Publicar” para obtener tu código para la inserción.
Conoce más sobre nuestras funciones para las infografías.

Volver a la Tabla de Contenido
Preguntas Frecuentes sobre cómo crear una infografía
¿Cómo hacer una línea de tiempo gratis con Venngage?
Con Venngage, puedes aprender cómo hacer una infografía de línea de tiempo, al igual que varios tipos de imágenes, totalmente gratis. El simple editor de arrastrar y soltar de Venngage hace que sea fácil añadir, eliminar e intercambiar elementos.
Venngage te ofrece miles de plantillas gratis, al igual que fotos, más de 40.000 íconos y una gran cantidad de opciones de texto, para que tus diseños puedan comunicar tu mensaje a cualquier clase de audiencia.
¿Cómo dibujar una línea de tiempo en Word o PowerPoint?
Puedes dibujar una línea de tiempo en Word o crear una en PowerPoint utilizando Venngage. Tanto Word como PowerPoint pueden ser algo engorrosos para crear diseños. Los resultados no siempre serán muy llamativos o satisfactorios.
Pero con Venngage, puedes diseñar lindas infografías y añadirlas a tu documento de Word o exportar el diseño de Venngage a tu presentación de PowerPoint.
¿Cuál es la mejor plataforma para hacer una línea de tiempo?
Si buscas una plataforma que te ofrezca opciones de edición ilimitadas con la capacidad de crear elementos visuales sin tener ninguna habilidad en diseño gráfico, Venngage es la mejor opción para ti.
No solo podrás empezar a crear gratis, con las plantillas de Venngage podrás editar y diseñar más fácilmente, en comparación con herramientas como Word o PowerPoint. Cuando se trata de infografías de línea de tiempo, Venngage puede satisfacer cada necesidad de tu negocio.
Conclusión
Las infografías de línea de tiempo son los elementos visuales perfectos para contar historias que tus lectores disfruten y quieran compartir con sus amigos. Son ideales para visualizar los pasos de un proyecto o añadirlas a tus presentaciones y asombrar a tus inversionistas potenciales.
¿Tienes un proyecto importante que debes entregar pronto o eres un gerente de marketing que necesita una alternativa rápida a Photoshop? Con Venngage, puedes hacerlo en solo 6 simples pasos. Ahora que sabes cómo crear una infografía de línea de tiempo, ¿qué esperas?
Más guías para el diseño de infografías:
Cómo hacer una infografía en solo 5 pasos
Elige fuentes que mejoren (y no destruyan) tu infografía
Cómo elegir colores que cautiven a tus lectores y comuniquen la información de forma efectiva
6 formas de utilizar los íconos infográficos como un profesional