Si estuvieras construyendo una nueva oficina para tu empresa, no empezarías a levantar paredes sin tener una idea visual de como lucirán las instalaciones. Lo mismo ocurre cuando se construye un nuevo sitio web o se realizan obras importantes en un sitio existente. Por eso la creación de un mapa visual del sitio es un paso importante en el proceso.
Los mapas del sitio visuales te permiten ver de un vistazo cómo será el diseño de un sitio web, incluyendo la jerarquía de los elementos y las relaciones entre el contenido y las páginas. Los usuarios de Venngage pueden crear mapas del sitio visuales atractivos e informativos con sólo unos pocos clics con nuestras plantillas de mapas de sitio y el creador de mapas de sitio.
Haz clic para ir a cada sección:
- ¿Qué es un mapa de sitio?
- ¿Qué es un mapa de sitio visual?
- ¿Qué debe tener un mapa de sitio?
- Las mejores herramientas para crear mapas de sitio visuales
- Mapas de sitio visuales con plantillas y ejemplos
- Preguntas frecuentes sobre los mapas de sitio
¿Qué es un mapa de sitio?
Un mapa de sitio enumera las páginas, videos y otros archivos de tu sitio web y describe las relaciones que hay entre ellos. Los mapas de sitios ayudan a que los motores de búsqueda como Google, puedan rastrear e indexar todos los contenidos de tu sitio web.
¿Qué es un mapa de sitio visual?
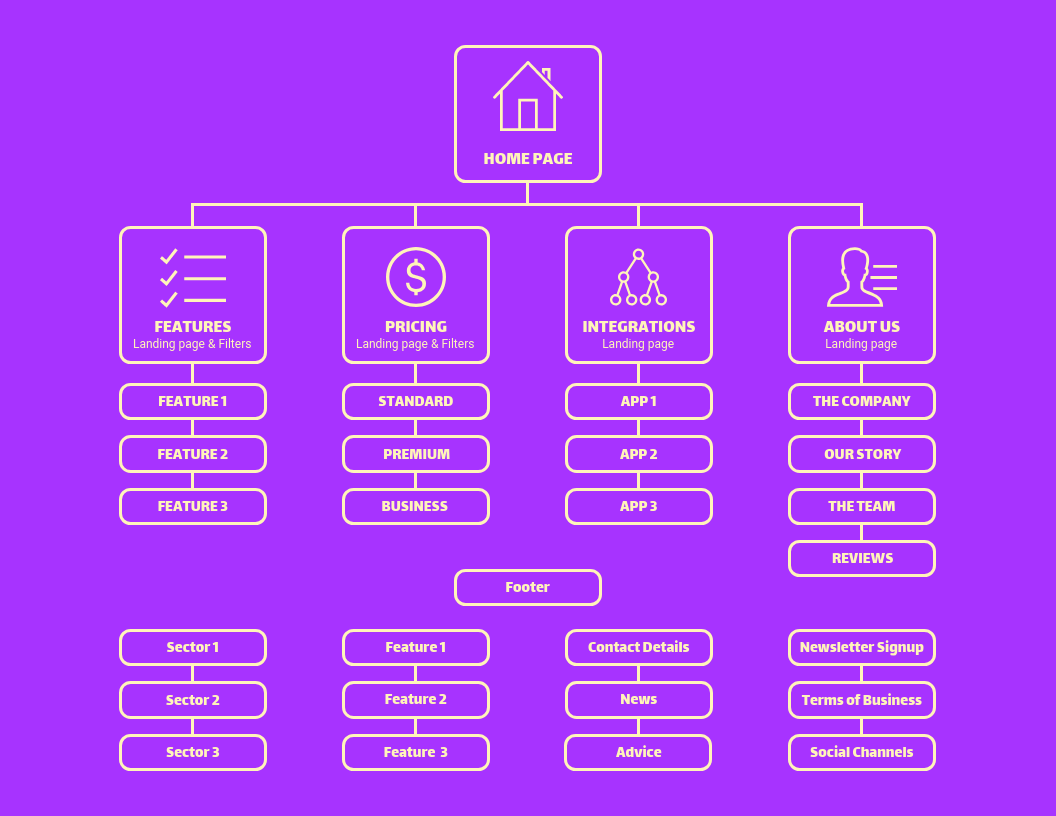
Al igual que los planos de un edificio, un mapa de sitio visual te ayuda a imaginar el contenido, la jerarquía y la navegación de un sitio web. Los mapas de sitio visuales suelen tener la forma de un diagrama jerárquico.
Así como un plano es más funcional que bonito, un mapa de sitio visual cumple varias funciones importantes en el desarrollo web, entre ellas:
- Establece las secciones del sitio web y de la navegación
- Explica las relaciones entre secciones o contenidos
- Le permite a los diseñadores y desarrolladores visualizar las secciones duplicadas o los vacíos de contenido
Al contrario, pensamos que si vas a hacer un mapa de sitio visual, deberías hacerlo bonito.
En especial si estás presentando una nueva forma de navegación o jerarquía para tu sitio web a los interesados o a la dirección, no querrás que tu mapa de sitio visual luzca mal y no capte la atención.
También puedes crear el tuyo como una oportunidad para reforzar la identidad de tu marca, incluyendo sus colores y estilos de íconos.
Volver a la Tabla de Contenido
¿Qué debería tener un mapa de sitio?
Un mapa visual del sitio no tiene que enumerar necesariamente todas las páginas que se incluirán en tu sitio web. Sin embargo, eso es posible en algunos casos, sobre todo si el sitio y la empresa son nuevos y no se ha creado mucho contenido.
Pero hay algunos aspectos básicos que tu mapa de sitio visual podría incluir, dependiendo de lo que haga tu empresa:
- Home o página de inicio
- Características o servicios
- Precios
- Acerca de
- Historia de la marca
- Reseñas
- Blog
- Contacto
- Equipo
- Soporte
- Preguntas frecuentes
- Footer o pie de página
Los mapas de sitio visuales difieren de otros dos tipos comunes de mapas de sitio, como XML y HTML, que son más técnicos que los mapas de sitio visuales. Estas son las principales diferencias entre los tres:
Mapa de sitio visual
Como hemos explicado, un mapa de sitio visual es un diagrama, como el de arriba, que muestra la navegación y las relaciones entre las páginas de un sitio web. Puede utilizarse para construir nuevos sitios o reorganizar los existentes.
Mapa de sitio en HTML

Mapa de sitio en HTML del New York Times
Un mapa de sitio en HTML es esencialmente una lista de páginas de un sitio en la que se puede hacer clic, y es una forma alternativa de que los visitantes naveguen por el sitio web, como ilustra el ejemplo de mapa de sitio en HTML anterior (para la página principal del New York Times).
Mapa de sitio en XML

New York Times XML sitemap
Se trata de una lista de URLs de un sitio web basada en un código que los motores de búsqueda utilizan para ofrecer resultados cuando alguien busca determinadas palabras clave. Evidentemente, es mucho menos accesible para el ciudadano común, ya que está diseñado para computadoras.
Volver a la Tabla de Contenido
Las mejores herramientas para hacer mapas de sitio visuales
¿Tienes un papel en blanco y un bolígrafo? Puedes hacer un mapa de sitio visual.
Pero si quieres compartir este mapa visual del sitio con los miembros de tu equipo, supervisores o clientes, hay herramientas que puedes utilizar para mejorar tu juego.
Aunque puedes utilizar Google Docs o Microsoft Word para crear tus mapas de sitio visuales, ambos se quedan cortos en el objetivo de crear imágenes atractivas y que refuercen tu marca. Por supuesto, no son herramientas de diseño, así que es comprensible.
Hacer mapas de sitio visuales en Google Docs y Microsoft Word es difícil porque ni Docs ni Word ofrecen plantillas de mapas de sitio fáciles de usar.
Una mejor opción es utilizar el creador de mapas de sitio de Venngage, el cual te permite exportar tu mapa de sitio como un PNG y compartirlo con tus colegas, incluirlo en una propuesta o en un esquema de contenido en Word o Google Docs.
El Plan Negocios te ofrece aún más: puedes exportar tu mapa de sitio en formato PPT, listo para usarlo en tu presentación en PowerPoint o Google Slides. También tendrás acceso a Mi Kit de Marca y a las funciones de colaboración en tiempo real, lo que te facilitará el diseño de tus activos visuales de marca, incluso si no tienes conocimientos de diseño.
Volver a la Tabla de Contenido
Mapas de sitio visuales: plantillas y ejemplos
Exploremos algunas opciones más sobre cómo podrías diseñar tu mapa de sitio visual, ya sea para un sitio nuevo o uno que estés reorganizando.
Este mapa visual básico del sitio fue creado para una empresa de software de servicio (SaaS), pero es fácil ver cómo podría modificarse para cualquier empresa que venda un producto.
Si quieres asegurarte de que tus clientes puedan ponerse en contacto con tu empresa sin tener que indagar demasiado, considera la posibilidad de colocar el botón de contacto al mismo nivel que las otras secciones importantes, en lugar de dejarlo en el pie de página del sitio.
Las organizaciones que operan a nivel internacional a menudo crean múltiples versiones de sus sitios traducidos para cada audiencia, así que si eso se aplica a tu sitio, asegúrate de que la parte superior de la página de inicio le ofrezca a los usuarios una forma de cambiar de país.
Las startups tienen necesidades únicas porque es probable que construyan sus sitios web completamente desde cero o, como mucho, a partir de un sitio básico utilizado para atraer inversores. Pero esto representa una excelente oportunidad para ser estratégico con todo el contenido de tu sitio web.
Venngage Negocios le permite a los usuarios aplicar su marca en un solo clic, garantizando que la identidad corporativa de cada startup se refuerce en cada paso.
Y con nuestra función de diagrama inteligente, podrás hacer cambios sobre la marcha y ver cómo tu diseño se ajusta automáticamente.
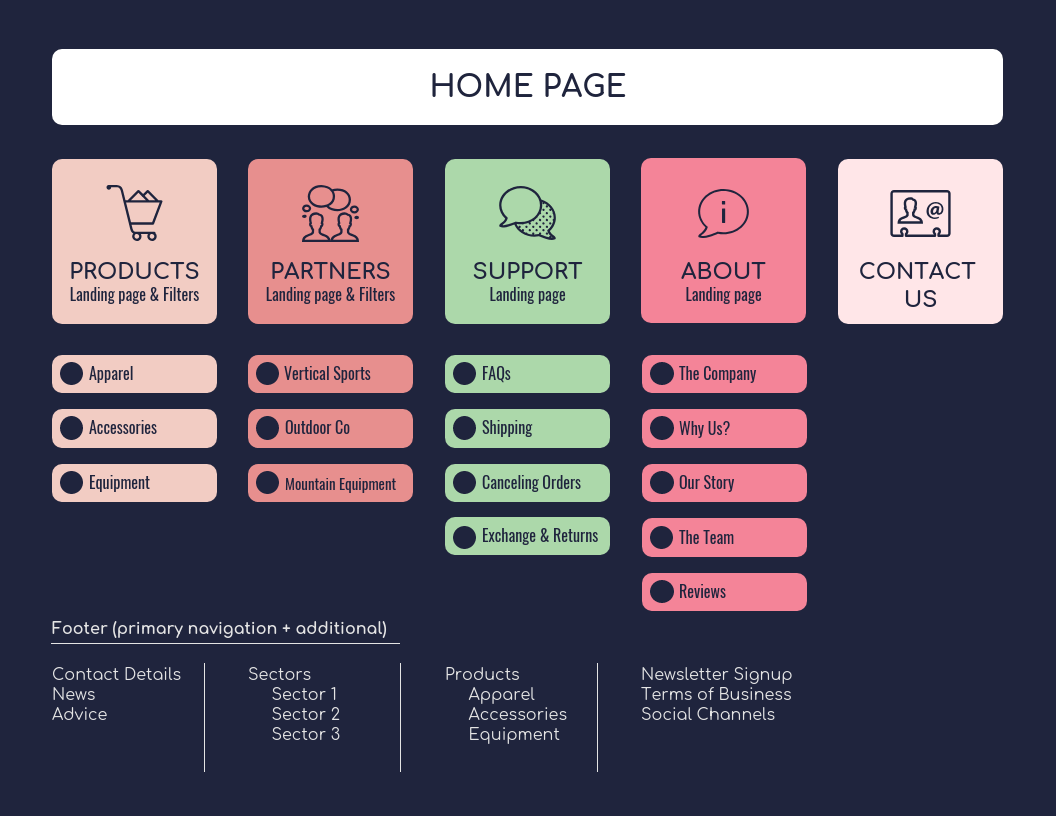
Los colores y la iconografía te dan otra oportunidad de contar la historia de tu marca de forma visual. Este ejemplo es sencillo pero colorido, con cuadros redondeados y audaces que albergan íconos simples pero eficaces.
Esta plantilla gratuita de mapa de sitio es otra opción colorida muy apropiada para las startups con un tono juguetón.
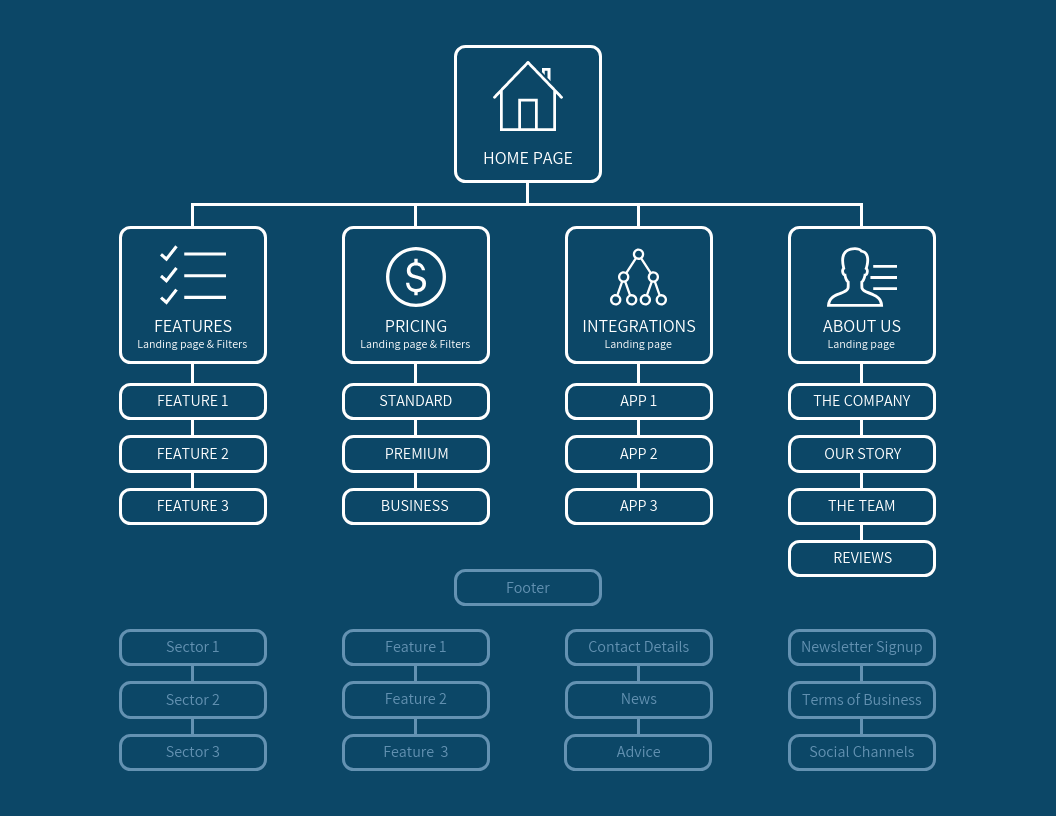
Si tu organización necesita presentar un tono más corporativo y formal, considera la posibilidad de personalizar esta plantilla de mapa de sitio minimalista.
Volver a la Tabla de Contenido
Preguntas frecuentes sobre mapa de sitio
¿Tienes más preguntas sobre la creación de mapas de sitio visuales? Tenemos las respuestas.
¿Cómo crear un mapa de sitio para mi web?
Si tu sitio web es nuevo y aún no tiene contenido, tómate unos minutos para esbozar las secciones principales que imaginas y las subsecciones o páginas que irían en cada una de ellas. A continuación, utiliza una de las plantillas anteriores y personalízala añadiendo tu contenido, íconos y marca.
Cómo crear un mapa de sitio con Venngage?
Crear un impresionante mapa de sitio con Venngage es muy fácil:
Paso 1: Regístrate para obtener una cuenta gratis de Venngage
Puedes registrarte con tu correo, Gmail o tu cuenta de Facebook.
Paso 2: Selecciona una plantilla de mapa de sitio de nuestra biblioteca
Además de los ejemplos que compartimos arriba, también te ofrecemos otros que son fáciles de editar incluso si no tienes conocimientos de diseño.

Paso 3: Comienza a editar tu diagrama de flujo con nuestro editor de diagramas inteligente
La mayoría de nuestras plantillas se crean con un sencillo editor de arrastrar y soltar que te permite diseñar en minutos, incluso si no tienes conocimientos de diseño.
También estamos subiendo nuevas plantillas inteligentes con el editor de diagramas inteligentes, lo que facilitará la adición de nuevos nodos/ramas a tus diagramas de flujo.
Puedes añadir, editar, eliminar o arrastrar nodos, textos e íconos con un solo clic, y el nodo se ajustará automáticamente al contenido que le añadas.
 Tema relacionado: 10+ infografías y diagramas inteligentes (y cómo usarlos)
Tema relacionado: 10+ infografías y diagramas inteligentes (y cómo usarlos)
Paso 4: Dale vida tu mapa de sitio con íconos, ilustraciones y elementos de marca
Te ofrecemos más de 40 000 íconos e ilustraciones para que puedas visualizar cualquier información que desees en su mapa de sitio.
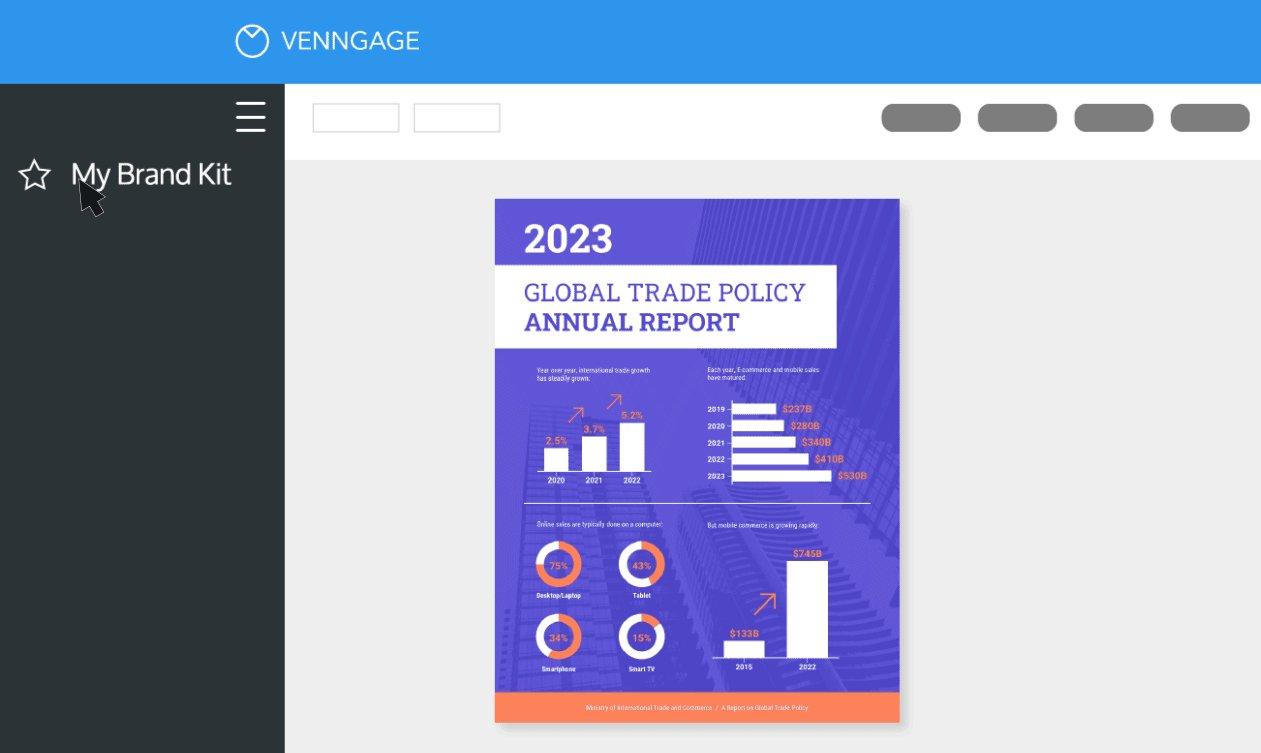
Si actualizas tu cuenta a un Plan Negocios, podrás disfrutar de Mi Kit de Marca: la función que con un solo clic te permitirá cargar tu logo, aplicar tus colores y fuentes de marca a cualquier diseño.

Paso 5: Comparte tu enlace público gratis o súbete de cuenta para descargar tu diseño
Una vez que hayas subido de plan, podrás descargar tu diagrama de flujo como un archivo PNG que podrás insertar en un documento de Word. Una vez descargado, podrás volver a editarlo en cualquier momento.
También puedes exportar tu mapa de sitio en formato PDF, PDF interactivo o PowerPoint—si deseas utilizarlo en tu presentación.

En resumen: Mantén tu sitio web organizado personalizando una plantilla de mapa de sitio
Los mapas de sitio visuales son recursos útiles durante todo el proceso de creación de un sitio web, ya que pueden ayudar a tu equipo a comprender el alcance del contenido necesario y a rellenar las lagunas.
Comienza a crear un mapa de sitio visual para tu sitio web utilizando una de nuestras plantillas de mapas de sitio recomendadas y el creador de mapas de sitio. Impresiona a tus colegas, supervisores o clientes con tu diseño y consigue que acepten tu nueva idea de mapa de sitio: empezar es gratis.